
こんにちは、ゴウ(@GouBusiness)です。
サイトやブログを運営してくると必要になってくるのがアクセス解析ツールです。
なかでも1番メジャーといわれる無料の神ツールがGoogle Analyticsです。




| Google Analyticsへのサイトの追加方法
WordPressなどのブログへのトラッキングコードの貼り付け方法」 |
Google Analyticsへのサイトの追加方法
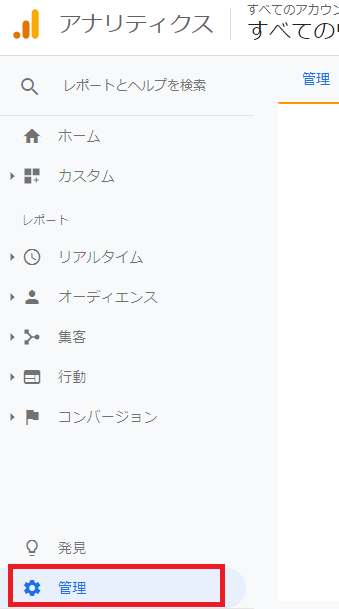
Google Analyticsにログインして「管理」を選択する
まずは、Google Analyticsにログインし、左側にあるメニューの中から「管理」を選択します。

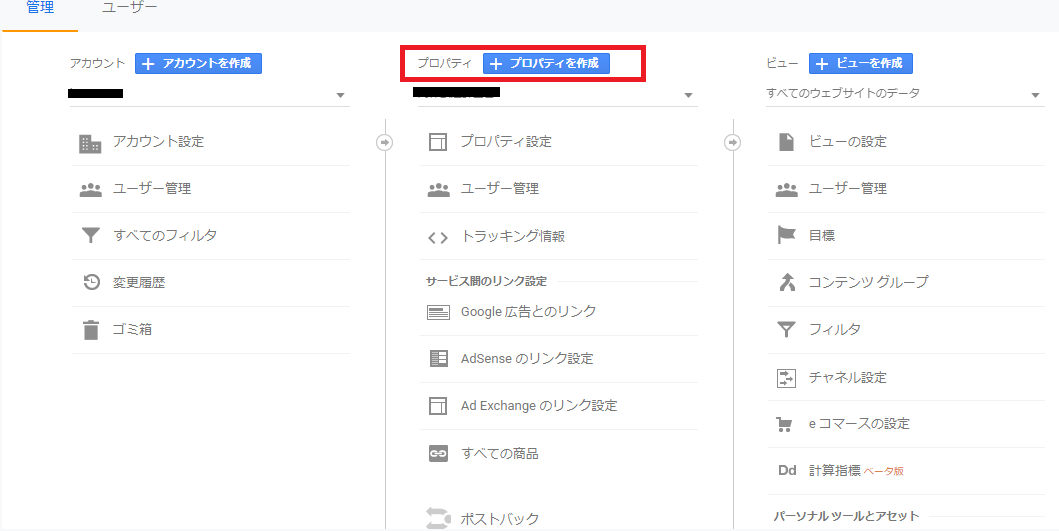
「プロパティを作成」を選択する
「管理タブ」を選択後、メイン画面の真ん中にある「プロパティ」から「プロパティを作成」を選択します。

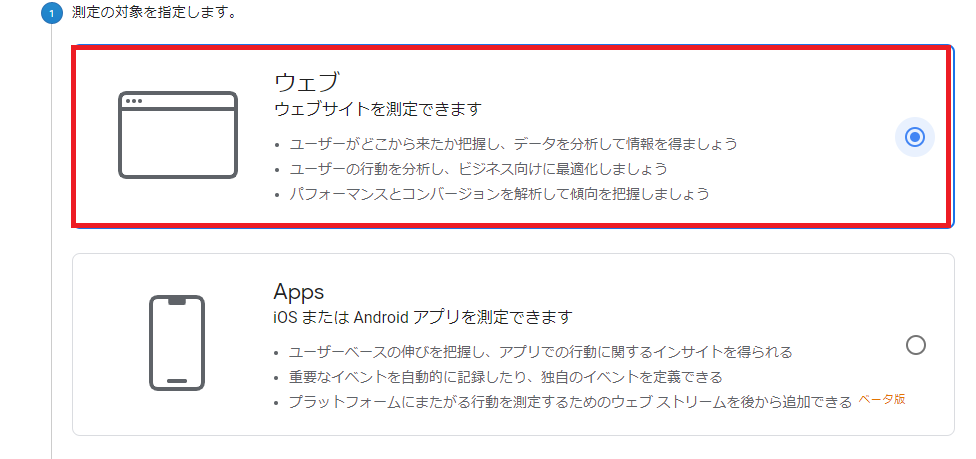
測定の対象を選択
基本的にブログへのアクセス解析を行う場合には「ウェブ」を選択し、下部にある「続行」ボタンを押下します

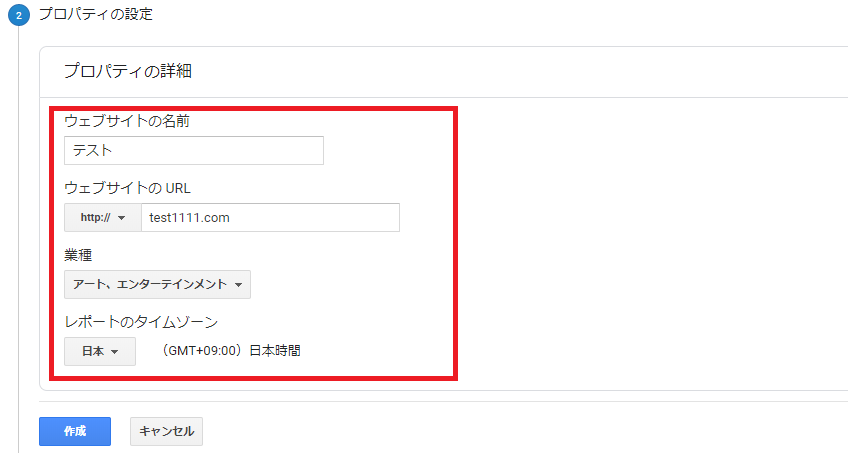
プロパティの設定を行う
プロパティの詳細情報の設定画面に映るので、下記を入力し、「作成」ボタンを押下します。

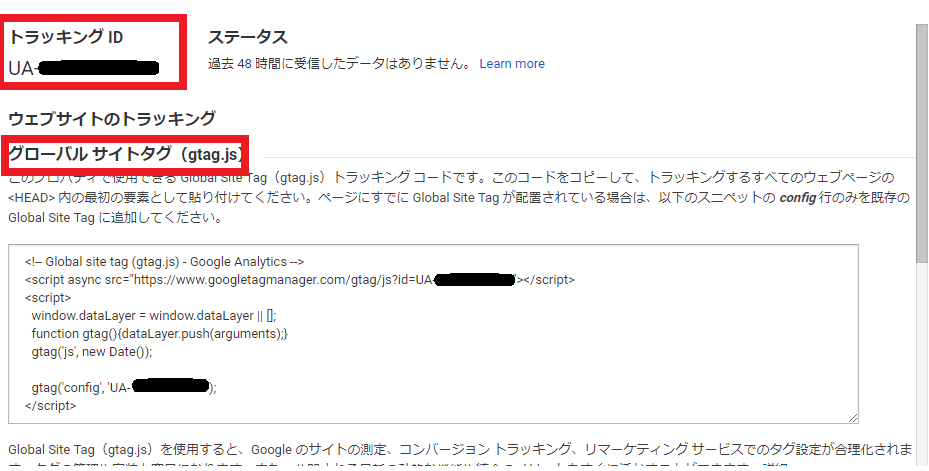
トラッキングIDの発行
以下のような画面に遷移されれば、トラッキングIDの発行が完了し、サイトも追加されました。

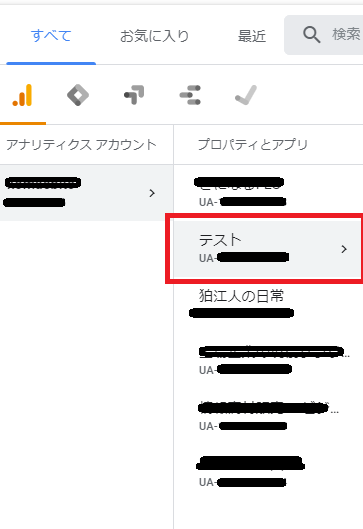
Google Anaylticsのトップ画面にサイトが追加されていることが確認できます。

WordPressへのトラッキングコードの貼り付け方法
最後に、トラッキングコードの貼り付け方を紹介します。
上記の「グローバルサイトタグ」と呼ばれるものをご自身が運用しているブログの<head></head>の間に記述する必要があります。
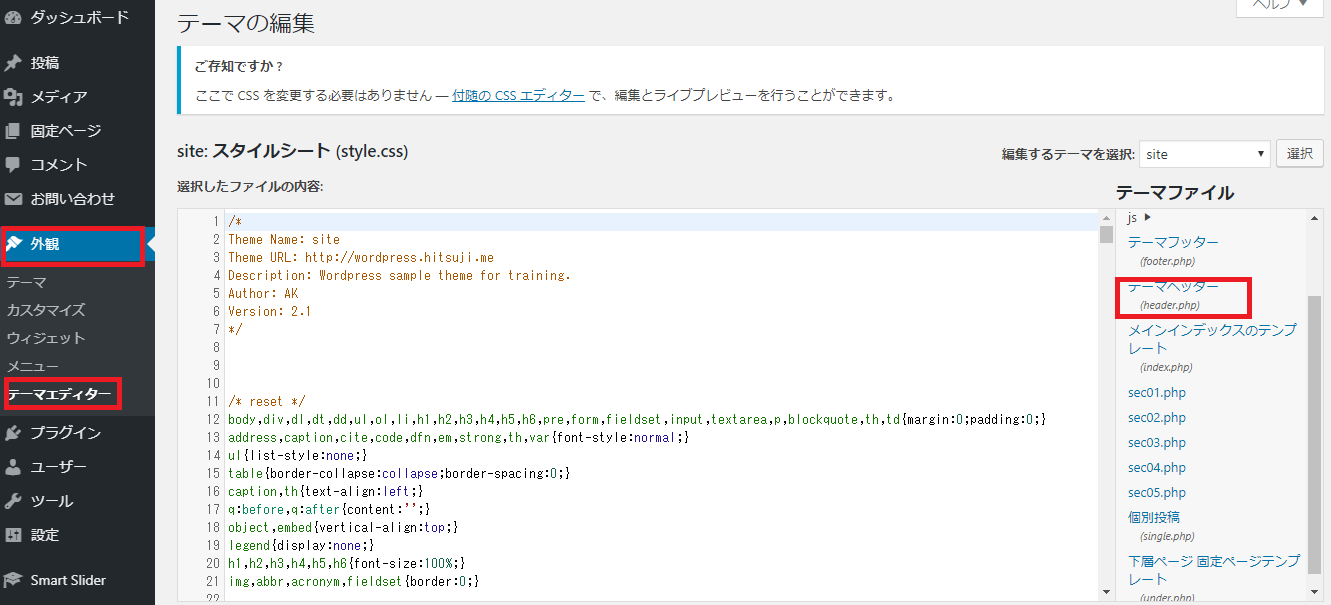
WordPressのダッシュボードから「外観」→「テーマエディタ」を選択する
適用しているテンプレートによって変わってきますが、一般的に直接ファイル編集を行う場合は、こちらの手順で問題ないと思います。

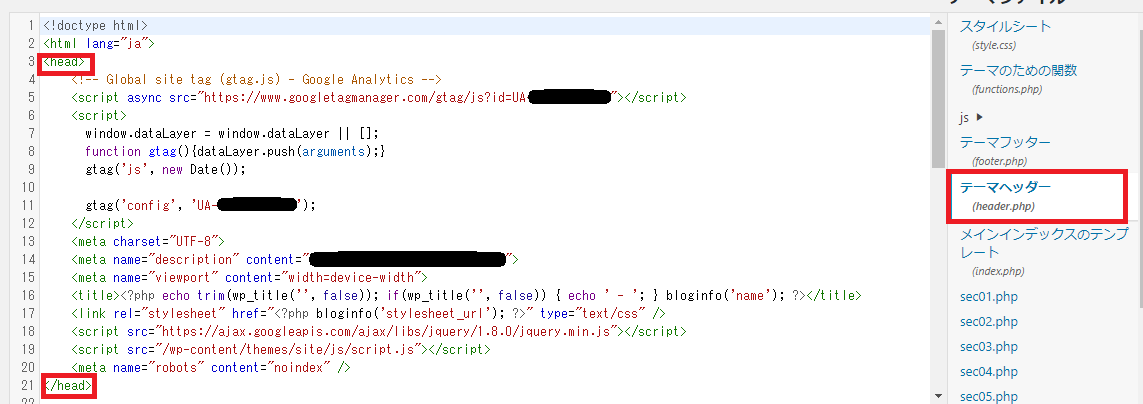
header.phpにグローバルサイトタグを追記する
先ほどトラッキングIDを発行した際に出力された「グローバルサイトタグ」をコピペし、<head>の直後に追記します。

実際にアクセスしてみる
上記の手順がすべて完了したら、実際に自分のサイトにアクセスしてみましょう。
リアルタイムでアクセス数が増えれば、正常にトラッキングコードが埋め込まれていることがわかります。

まとめ
いかがでしたでしょうか?
サイトが増えてくると管理も大変になってきますが、アクセス解析はサイト運営では必須なツールです。
サイトを新たに作ったらすぐにトラッキングIDを埋め込み、解析対象に追加しましょう。








