
こんにちは、ゴウ(@GouBusiness)です。
この冒頭の1文に注目してください。
| @twitterアカウント名 |
と記載ことで、そのままTwitterのリンクが飛べるようにしています。
これって結構便利で、Googleの検索から流入してきた読者が

この記事面白いなぁ。。この人のtwitter覗いてみたいなぁ
と思ったときに、そのまま直接twitterのアカウントへ飛ばせちゃうという便利機能です。
1.Google検索
2.自分のブログに来てもらう
3.記事を気に入ってもらう
4.twitterのリンクを発見
5.twitterのリンクを踏んでもらう
6.twitterフォローしてもらう
2.自分のブログに来てもらう
3.記事を気に入ってもらう
4.twitterのリンクを発見
5.twitterのリンクを踏んでもらう
6.twitterフォローしてもらう
この流れを作っていく仕掛けになります。
「@アカウント」を文頭に入れることで、twitterのフォロワーを増やすチャンスが作れます。
|
作業時間は5分で終わります |
ぜひ、ブログ内にはtwitterの埋め込みを推奨します。
function.phpを修正する
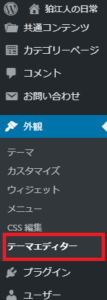
WordPress内の「外観」から「テーマエディタ」を選択します。

このブログは「diver」というテーマを使っているので、
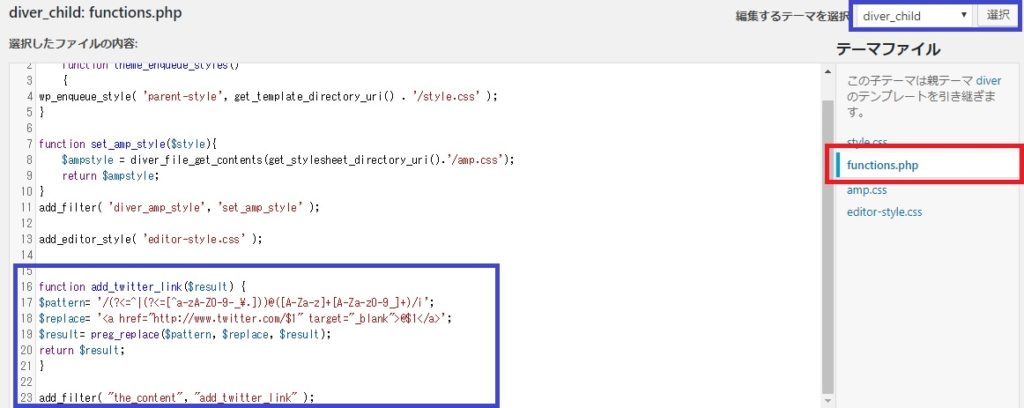
diverの場合には、「diver_child」の中に「function.php」があるため、「diver_child」を選択します。
すると、右側のファイル一覧に「function.php」があるため、こちらを選択します。

function.phpファイルを開いたら、上記青枠内のコードを追記します。
一番下の行からコピペしましょう。
function add_twitter_link($result) {
$pattern= '/(?<=^|(?<=[^a-zA-Z0-9-_\.]))@([A-Za-z]+[A-Za-z0-9_]+)/i';
$replace= '@$1';
$result= preg_replace($pattern, $replace, $result);
return $result;
}
add_filter( "the_content", "add_twitter_link" );
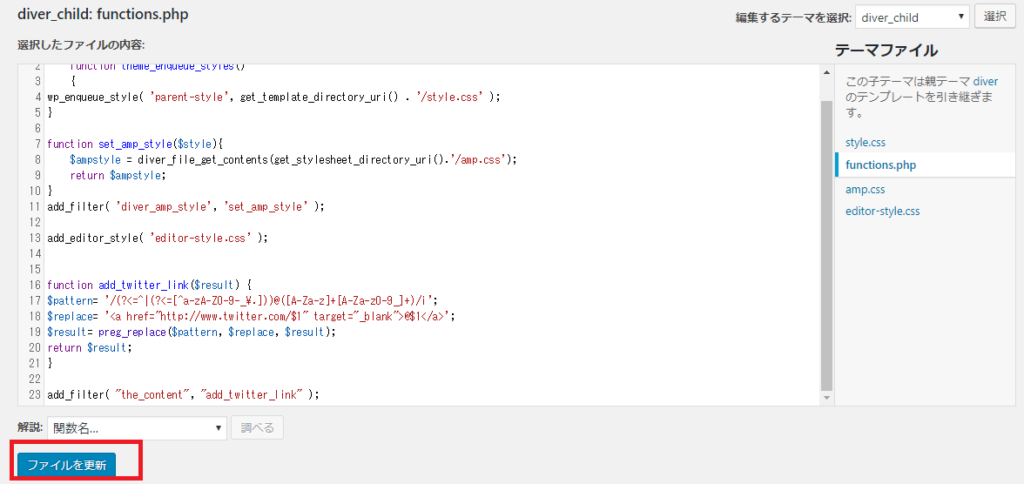
phpファイルに、コードを追加したら下にある「ファイルを更新」ボタンを押下します。

以上で終了です。
まとめ
いかがでしたでしょうか?
作業時間はわずか5分で、記事内に「@twitterのアカウント名」を記載することで、自分のファンを増やす導線を作ることができました。
ぜひ、ブログでtwitterアカウントを持っている方はぜひ設定しておくことをオススメします。





